Ya tenemos nuestro reloj y contador de visitas instalados, pero vamos a seguir dando forma a nuestro blog.
Hoy buscaremos un fondo.
Hay muchos gratuitos en la red, pero elegiremos entre los de una página que nos ofrece muchas facilidades para instalarlos: http://www.shabbyblogs.com/backgrounds.html
Echad un vistazo a todos los que hay, y aunque no os guste demasiado ninguno, instalaremos uno de ellos. Ya habrá tiempo de cambiarlo.
Yo he escogido el fondo "OLD SCHOOL" :
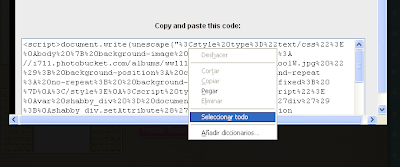
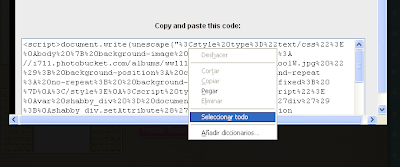
 Pinchamos en el botón rosa "INSTALL BACKGROUND", y automáticamente nos aparecerá una ventana con el código que debemos copiar y las instrucciones a seguir.
Pinchamos en el botón rosa "INSTALL BACKGROUND", y automáticamente nos aparecerá una ventana con el código que debemos copiar y las instrucciones a seguir.
 Haremos como con el reloj y el contador; seleccionaremos todo el código (Botón derecho> Seleccionar todo) y lo copiaremos.
Haremos como con el reloj y el contador; seleccionaremos todo el código (Botón derecho> Seleccionar todo) y lo copiaremos.

 El segundo paso es acudir al escritorio de nuestro blog (Antes teneis que haber entrado con vuestro nombre de usuario y contraseña).
El segundo paso es acudir al escritorio de nuestro blog (Antes teneis que haber entrado con vuestro nombre de usuario y contraseña).
En DISEÑO, buscamos la opción AÑADIR UN GADGET, como hacíamos la semana anterior:
 Y buscamos la opción HTML/JAVASCRIPT. Cuando tengamos la ventana abierta pegaremos el código y guardaremos la información.
Y buscamos la opción HTML/JAVASCRIPT. Cuando tengamos la ventana abierta pegaremos el código y guardaremos la información.
Ya sólo nos queda comprobar que lo hemos hecho bien y tenemos nuevo fondo.
La segunda tarea del día de hoy será añadir una entrada nueva, con una foto, como mínimo.
Hoy buscaremos un fondo.
Hay muchos gratuitos en la red, pero elegiremos entre los de una página que nos ofrece muchas facilidades para instalarlos: http://www.shabbyblogs.com/backgrounds.html
Echad un vistazo a todos los que hay, y aunque no os guste demasiado ninguno, instalaremos uno de ellos. Ya habrá tiempo de cambiarlo.
Yo he escogido el fondo "OLD SCHOOL" :
 Pinchamos en el botón rosa "INSTALL BACKGROUND", y automáticamente nos aparecerá una ventana con el código que debemos copiar y las instrucciones a seguir.
Pinchamos en el botón rosa "INSTALL BACKGROUND", y automáticamente nos aparecerá una ventana con el código que debemos copiar y las instrucciones a seguir. Haremos como con el reloj y el contador; seleccionaremos todo el código (Botón derecho> Seleccionar todo) y lo copiaremos.
Haremos como con el reloj y el contador; seleccionaremos todo el código (Botón derecho> Seleccionar todo) y lo copiaremos.
 El segundo paso es acudir al escritorio de nuestro blog (Antes teneis que haber entrado con vuestro nombre de usuario y contraseña).
El segundo paso es acudir al escritorio de nuestro blog (Antes teneis que haber entrado con vuestro nombre de usuario y contraseña).En DISEÑO, buscamos la opción AÑADIR UN GADGET, como hacíamos la semana anterior:
 Y buscamos la opción HTML/JAVASCRIPT. Cuando tengamos la ventana abierta pegaremos el código y guardaremos la información.
Y buscamos la opción HTML/JAVASCRIPT. Cuando tengamos la ventana abierta pegaremos el código y guardaremos la información.Ya sólo nos queda comprobar que lo hemos hecho bien y tenemos nuevo fondo.
La segunda tarea del día de hoy será añadir una entrada nueva, con una foto, como mínimo.
¡¡¡Buen día!!!

No hay comentarios:
Publicar un comentario